Perbezaan antara div dan rentang

Kunci Perbezaan - Div vs rentang
HTML adalah bahasa yang digunakan secara meluas untuk membangunkan laman web. Ia bermaksud bahasa markup teks hiper. Istilah hiper merujuk kepada menghubungkan ke sumber web lain di internet. Istilah markup merujuk kepada keupayaan untuk membuat teks diformat dengan imej dan sumber multimedia lain. Hyperlinks adalah komponen utama dalam HTML yang menjadikan semua sumber web bersambung bersama. Terdapat beberapa versi HTML. Mereka adalah html 2.0, 3.2, 4.01 dan HTML5. Pada asasnya, HTML adalah dokumen teks dengan tag. Ia memberitahu pelayar web cara untuk menyusun laman web untuk memaparkannya. Div dan rentang adalah dua tag dalam html. Setiap elemen HTML mempunyai nilai paparan lalai bergantung pada jenis elemen. Jadi, mereka boleh menjadi unsur blok atau sebaris. Artikel ini membincangkan perbezaan antara div dan rentang. The Perbezaan utama antara div dan rentang itu Div adalah elemen tahap blok semasa rentang adalah elemen sebaris.
Kandungan
1. Gambaran Keseluruhan dan Perbezaan Utama
2. Apa itu div
3. Apa itu rentang
4. Persamaan antara div dan rentang
5. Perbandingan sampingan - Div vs span dalam bentuk jadual
6. Ringkasan
Apa itu div?
Semua dokumen HTML bermula dengan perisytiharan jenis dokumen. Hari ini versi HTML yang paling biasa ialah HTML5. Oleh itu, perisytiharan jenis adalah . Semua tag HTML harus dimasukkan di dalam dan tag. Perincian halaman web yang diperlukan disertakan di dalam tag. Laman web yang kelihatan ditulis di dalam tag. Terdapat tag untuk setiap tujuan. The
Tag digunakan untuk perenggan. The
, dan lain-lain. digunakan untuk tajuk. Kandungan di dalam tag permulaan dan berakhir dikenali sebagai elemen. e.g.
Ini adalah perenggan
.
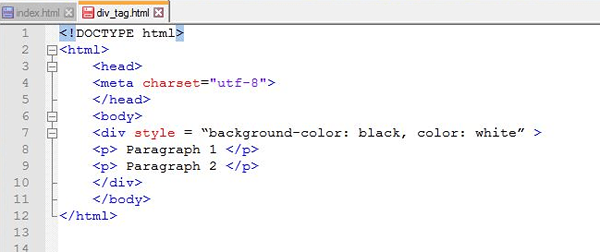
Rajah 01: HTML5
Setiap elemen HTML mempunyai nilai paparan lalai bergantung pada jenis elemen. Nilai paparan lalai boleh menjadi blok atau sebaris. Unsur tahap blok selalu bermula dengan garis baru. Unsur -unsur ini memerlukan lebar yang tersedia. Beberapa contoh elemen tahap blok adalah
, ,
dan
Div vs Span | |
| Div adalah tag HTML yang mentakrifkan bahagian atau seksyen dalam dokumen HTML. | Rentang adalah tag HTML yang digunakan untuk mengumpulkan elemen sebaris dalam dokumen HTML. |
| Penggunaan | |
| Tag div digunakan sebagai bekas untuk elemen lain. | Tag span digunakan sebagai bekas untuk beberapa teks. |
| Baris baru | |
| Tag div bermula dengan barisan baru. | Tag span tidak bermula dengan barisan baru. |
| Lebar yang diperlukan | |
| Tag div akan mengambil semua lebar. | Tag rentang hanya akan mengambil lebar yang diperlukan. |
| Sintaks | |
Ringkasan - div vs rentang
HTML bermaksud bahasa markup teks hiper. Ia digunakan untuk membangunkan laman web. Bahasa ini terdiri daripada tag. Tag kumpulan div dan span di html. Mereka digunakan untuk menentukan seksyen dalam dokumen. Artikel ini menjelaskan perbezaan antara tag div dan span. Perbezaan antara div dan rentang ialah div adalah elemen tahap blok manakala span adalah elemen sebaris.
Muat turun pdf div vs span
Anda boleh memuat turun versi PDF artikel ini dan menggunakannya untuk tujuan luar talian mengikut nota petikan. Sila muat turun versi pdf di sini: perbezaan antara div dan rentang
Rujukan:
1.TutorialSpoint.com. "Blok HTML."Titik, tersedia di sini
2.Blok html dan elemen sebaris. Terdapat di sini
Ihsan gambar:
1.'Logo HTML5 dan Wordmark'by W3C, (CC oleh 3.0) melalui Commons Wikimedia
- « Perbezaan antara icterus dan penyakit kuning
- Perbezaan antara pembakaran massa dan pembakaran dinding air MSW »