Perbezaan antara unsur blok dan sebaris

Perbezaan utama - Blok vs Dalam barisan Unsur -unsur
HTML bermaksud bahasa markup teks hiper. Ia digunakan untuk membuat laman web. Setiap laman web disambungkan ke laman web lain menggunakan hiperpautan. Bahasa ini terdiri daripada tag. Tag tertutup dalam pendakap sudut. Sintaks sama dengan . Sebilangan besar tag juga mempunyai tag penutup. Bilakah tag, tag penutup adalah . Beberapa tag tidak mempunyai tag penutup. Contoh tag tersebut
dan . Mereka dikenali sebagai tag tidak sah. Elemen HTML adalah komponen dokumen HTML atau laman web selepas ia telah dihuraikan ke dalam Model Objek Dokumen (DOM). Dom adalah perwakilan dalaman dalam penyemak imbas web. Ia mewakili setiap dokumen dalam struktur pokok. Dalam penyemak imbas, elemen yang boleh dipaparkan boleh menjadi elemen blok atau elemen sebaris. Unsur blok mempunyai struktur segi empat tepat. Unsur -unsur sebaris boleh tertanam dalam unsur blok. The Perbezaan utama antara blok dan elemen inline ialah Unsur -unsur blok mengambil lebar penuh yang tersedia sementara unsur -unsur sebaris mengambil lebar yang diperlukan untuk memaparkan kandungan unsur -unsur.
Kandungan
1. Gambaran Keseluruhan dan Perbezaan Utama
2. Apa itu elemen blok
3. Apa itu elemen dalam talian
4. Persamaan antara unsur blok dan sebaris
5. Perbandingan sampingan - Blok vs elemen sebaris dalam bentuk jadual
6. Ringkasan
Apa itu elemen blok?
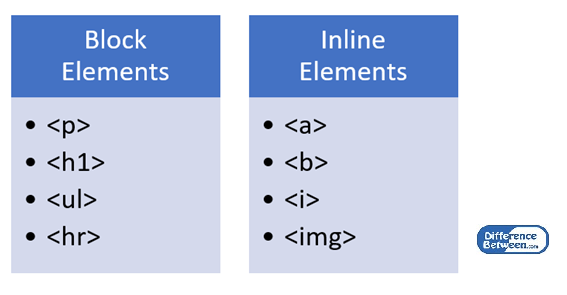
Unsur blok mengambil lebar penuh yang tersedia. Unsur -unsur itu selalu bermula dengan garis baru. Beberapa contoh elemen blok adalah seperti berikut.
digunakan untuk menentukan perenggan. e.g.
Ini adalah perenggan
. Terdapat enam tag untuk menentukan tajuk. Mereka, , … . Pengaturcara boleh menggunakan tajuk dengan sewajarnya.
… . Pengaturcara boleh menggunakan tajuk dengan sewajarnya.
Senarai yang diperintahkan ditakrifkan oleh
- Walaupun senarai yang tidak teratur ditakrifkan oleh
- Unsur blok dan sebaris digunakan sebagai bekas di HTML.
- . The
digunakan untuk memaparkan garis mendatar di laman web. The
Blok vs elemen sebaris | |
| Unsur -unsur blok adalah unsur -unsur yang akan merangkumi keseluruhan lebar elemen induk, dan tidak akan membenarkan unsur lain untuk menduduki ruang mendatar yang sama seperti yang diletakkan. | Unsur -unsur sebaris adalah unsur -unsur yang tidak dapat diletakkan secara langsung di dalam elemen badan dan yang bersarang dalam unsur blok. |
| Baris baru | |
| Unsur blok bermula dengan garis baru. | Elemen sebaris tidak bermula dengan garis baru. |
| Ruang yang diperlukan | |
| Unsur blok mengambil semua lebar. | Unsur sebaris hanya akan mengambil lebar yang diperlukan. |
Ringkasan - Blok vs Dalam barisan Unsur -unsur
HTML bermaksud bahasa markup teks hiper. Ia adalah bahasa yang terdiri daripada tag. Setiap tag mempunyai tugas tertentu dan mentakrifkan cara menyusun laman web. Beberapa tag mempunyai tag permulaan dan tag akhir. Beberapa tag tidak mempunyai tag akhir. Mereka dipanggil tag tidak sah. Parsing adalah proses penganalisis sintaks. Selepas langkah parsing, tag ini menjadi elemen. Unsur boleh menjadi unsur peringkat blok atau elemen sebaris. Perbezaan antara blok dan unsur -unsur sebaris adalah bahawa unsur -unsur blok mengambil lebar penuh yang tersedia sementara unsur -unsur sebaris mengambil lebar yang diperlukan untuk memaparkan kandungan unsur -unsur.
Muat turun versi pdf blok vs elemen dalam talian
Anda boleh memuat turun versi PDF artikel ini dan menggunakannya untuk tujuan luar talian mengikut nota petikan. Sila muat turun versi pdf di sini: perbezaan antara unsur blok dan sebaris
Rujukan:
1.Ziroll, Bob. "Blok HTML vs. Elemen dalam talian dan penting."V Sekolah Pembangunan Web, v Sekolah Pembangunan Web, 31 Mac. 2016. Terdapat di sini
2."Elemen HTML."Wikipedia, Yayasan Wikimedia, 10 Feb. 2018. Terdapat di sini
3.Blok html dan elemen sebaris. Terdapat di sini
4.Titik, tutorial. "Gambaran keseluruhan HTML." Tujuan itu. Tutorial Point, 8 Jan. 2018. Terdapat di sini
 . Ini adalah beberapa contoh elemen sebaris.
. Ini adalah beberapa contoh elemen sebaris.