Perbezaan antara margin dan padding

Margin vs padding
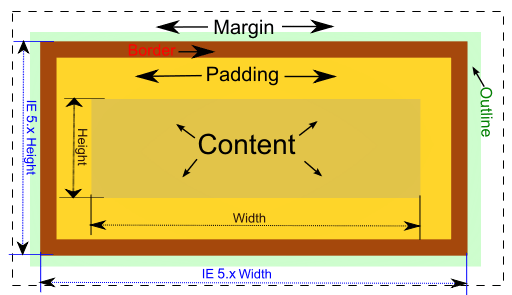
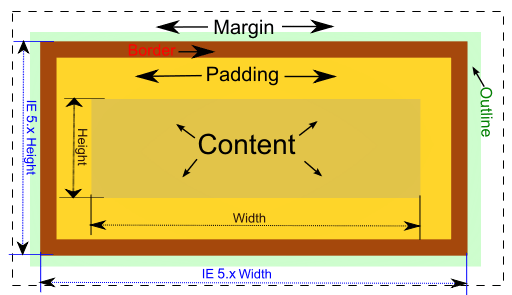
Perbezaan antara margin dan padding adalah aspek penting dalam CSS Sebagai margin dan padding adalah dua konsep penting yang digunakan dalam CSS untuk menyediakan jarak antara barang yang berbeza. Padding dan margin tidak boleh ditukar ganti dan mempunyai tujuan yang berbeza sehingga mesti digunakan dengan sewajarnya. Padding adalah ruang antara kandungan dan sempadan blok. Margin, sebaliknya, adalah ruang di luar sempadan blok. Margin memisahkan blok dari blok bersebelahan sementara padding memisahkan sempadan dari kandungan.
Apa itu padding?
Di CSS (Cascading Style Sheets), padding adalah ruang yang disimpan di antara kandungan dan sempadan. Ia memisahkan kandungan blok dari pinggirnya. Padding adalah telus dan termasuk imej latar belakang atau warna latar belakang elemen, juga. Jumlah padding elemen ditentukan dengan menggunakan istilah "padding" dalam kod css. Contohnya, untuk menambah padding 25px di sekitar kandungan kod berikut boleh digunakan.
div
lebar: 300px;
Ketinggian: 300px;
Padding: 25px;
Sempadan: 25px pepejal;
Sekiranya perlu, nilai padding yang berbeza boleh ditentukan secara berasingan untuk kiri, kanan, atas, dan bawah juga. Sekeping kod berikut menentukan nilai padding yang berbeza untuk setiap sisi.
div
lebar: 300px;
Ketinggian: 300px;
Padding-top: 25px;
Padding-Bottom: 35px;
padding-left: 5px;
Padding-Right: 10px;
Sempadan: 25px pepejal;

Apa itu margin?
Dalam CSS (Lembaran Gaya Cascading), margin adalah ruang di luar sempadan. Ia memisahkan blok dari blok lain. Margin juga telus, tetapi perbezaan yang besar dengan padding adalah bahawa margin tidak termasuk imej latar belakang atau warna latar yang digunakan pada elemen. Jumlah margin dalam CSS ditentukan menggunakan istilah "margin". Sekeping kod berikut menggunakan margin 25px di sekitar blok div.
div
lebar: 320px;
Ketinggian: 320px;
Sempadan: 5px pepejal;
Margin: 25px;
Nilai yang berbeza boleh ditentukan untuk sisi yang berbeza dari blok, juga. Sekeping kod berikut menggunakan nilai margin yang berbeza untuk setiap sisi.
div
lebar: 320px;
Ketinggian: 320px;
Sempadan: 5px pepejal;
margin-top: 25px;
margin-bottom: 35px;
margin-kiri: 5px;
margin-kanan: 10px;
Apakah perbezaan antara margin dan padding?
• Padding adalah ruang antara sempadan dan kandungan sementara margin adalah ruang di luar sempadan.
• Padding memisahkan kandungan blok dari sempadan. Margin memisahkan satu blok dari yang lain.
• Padding terdiri daripada imej latar belakang dan warna latar belakang yang digunakan pada kandungan sementara margin tidak kandungan seperti itu.
• Margin blok bersebelahan boleh bertindih sementara padding tidak bertindih.
Ringkasan:
Padding vs margin
Padding adalah ruang di dalam sempadan blok yang memisahkan sempadan dari kandungan. Margin adalah jarak di luar sempadan yang memisahkan blok dari blok bersebelahan. Perbezaan lain ialah padding termasuk imej latar belakang dan warna latar belakang yang digunakan di sekitar kandungan sementara margin tidak mengandungi mereka. Margin blok bersebelahan kadang -kadang bertindih apabila penyemak imbas menjadikan halaman tetapi untuk padding seperti itu tidak akan berlaku.
Gambar ihsan:
- Model Kotak CSS oleh Felix.kaki (cc by-sa 3.0)


